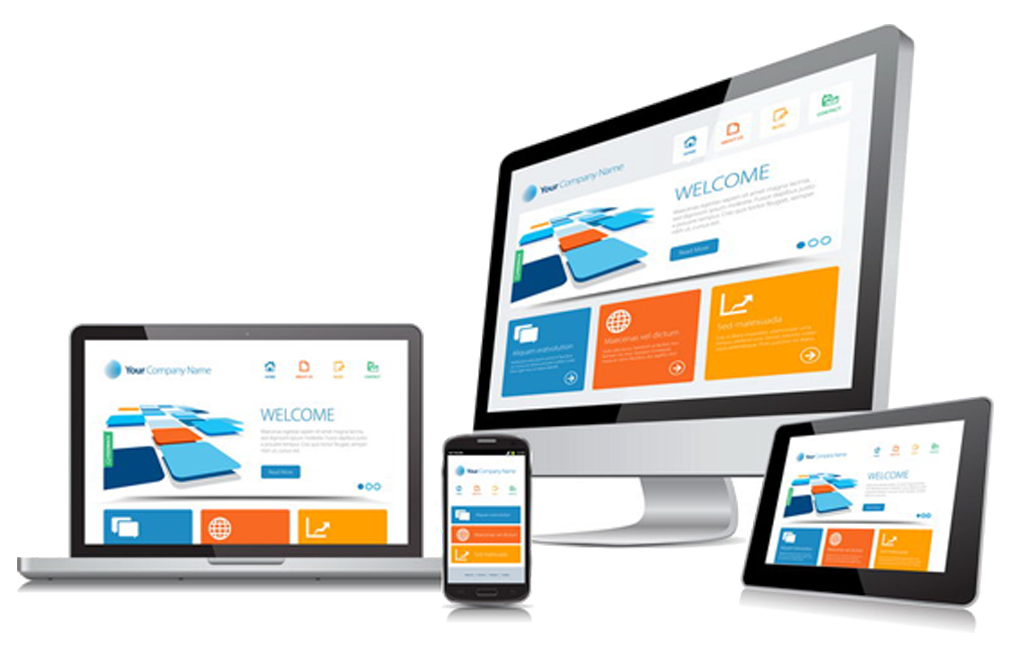
Responsive Design este o practică de proiectare web care vizează gama întreagă de dispozitive, permițând adaptarea automată a paginii din website, indiferent dacă aceasta este vizualizată pe o tabletă, telefon, televizor, desktop, laptop sau ceas.
Și-a făcut apariţia în mod oficial în 2013.
În lumea de astăzi internetul este unul din cele mai importante forme de media fiind utilizat cu precădere de calculatoare de birou.
Cum rămâne atunci cu dispozitivele mobile: telefoane şi tablete?
Utilizarea acestor dispozitive creşte exponenţial. În 2011, procentul de utilizare a dispozitivelor mobile pentru navigarea pe internet se situa în jurul valorii de 11%. În 2013, se apropia de 25%.
2014 însă a fost primul an în care dispozitivele mobile au depăşit calculatoarele de birou în ceea ce priveşte utilizarea internetului.
Responsive Design este ca o baghetă magică a internetului pentru că face site-urile web să arate frumos și să funcționeze bine pe orice dispozitiv. Nu este doar despre cum arată un site, ci și despre modul în care se mișcă și cum puteți să interacționați cu acesta.
Nu este doar un trend trecător ci o soluție necesară. În lumea online de astăzi, lucrurile se schimbă mereu. Responsive Design vă ajută să vă adaptați rapid la aceste schimbări. Nu vreți doar să vedeți un website frumos; vreți să aveți o experiență bună pe orice dispozitiv folosiți.
Nu este important doar pentru ochi, ci și pentru motoarele de căutare. Aceste motoare, cum ar fi Google, sunt ca niște detectivi online. Designul receptiv face site-urile web să fie mai ușor de găsit și de înțeles, ceea ce este grozav pentru toată lumea.
Responsive Design pentru afacerea dumneavoastră?
Dacă nu vreți să pierdeți clienţi, atunci aveți nevoie de un website care nu numai că arată bine, dar este şi optimizat pentru toate dispozitivele.
La majoritatea website-urilor existente, experienţa utilizatorului de dispozitive mobile lasă de dorit mai ales dacă website-ul este creeat utilizând platforme gratuite. Acestea trebuie uneori intens modificate pentru a se potrivi cu cerințele la zi.
Construind de la zero însă, puteţi beneficia complet de avantajele Responsive Design.
Descoperiți potențialul nelimitat al unui site web cu Responsive Design și transformați experiența utilizatorilor dumneavoastră! Suntem aici pentru a crea un design care nu doar impresionează, ci și se adaptează la nevoile diversificate ale clienților dumneavoastră.
Completați și expediați formularul de mai jos și intrați în lumea designului receptiv! Fiecare detaliu contează, iar noi suntem aici să vă transformăm viziunea în realitate!